求在平面直角坐标系中,一个点绕坐标原点旋转一定角度后点的坐标
本文共 664 字,大约阅读时间需要 2 分钟。
如图,在平面直角坐标系中(忽略坐标轴上的刻度值),求坐标点P0(x0, y0)绕坐标原点旋转角度B后得到新的点的坐标P1(x1, y1)。这是最基本的坐标点绕坐标原点旋转问题,通过这样的思想我们还可以求解坐标系旋转后坐标的新位置以及三维坐标系旋转的求解等。

我们开始推导计算,首先需要知道以下常用三角公式:
sin(α+β)=sinαcosβ+cosαsinβ
sin(α-β)=sinαcosβ -cosαsinβ
cos(α+β)=cosαcosβ-sinαsinβ
cos(α-β)=cosαcosβ+sinαsinβ
tan(α+β)=(tanα+tanβ)/(1-tanαtanβ)
tan(α-β)=(tanα-tanβ)/(1+tanαtanβ)
假设坐标点 P0(x0, y0)与x轴形成的夹角为A,|OP0|长度为r, 可以通过三角函数得出
(1). r = x0 / cosA = y0 / sinA
(2). r = x1 / cos(A + B) = y1 / sin(A + B)
将(2)式通过三角公式展开可以得到
x1 = r * cos(A + B) = r * cosAcosB - r * sinAsinB
y1 = r * sin(A + B) = r * sinAcosB + r * cosAsinB
结合(1)式可以知道
x1 = x0*cosB - y0*sinB
y1 = y0*cosB + x0*sinB
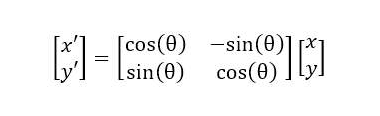
所以可以看出旋转后的坐标点只与原坐标点和旋转角度有关,表示为矩阵形式为

转载地址:http://eeiii.baihongyu.com/
你可能感兴趣的文章
DirectX11 指定材质
查看>>
DirectX11 平行光
查看>>
DirectX11 点光
查看>>
DirectX11 聚光灯
查看>>
DirectX11 HLSL打包(packing)格式和“pad”变量的必要性
查看>>
DirectX11 光照演示示例Demo
查看>>
漫谈一下前端的可视化技术
查看>>
VUe+webpack构建单页router应用(一)
查看>>
Vue+webpack构建单页router应用(二)
查看>>
从头开始讲Node.js——异步与事件驱动
查看>>
Node.js-模块和包
查看>>
Node.js核心模块
查看>>
express的应用
查看>>
NodeJS开发指南——mongoDB、Session
查看>>
Express: Can’t set headers after they are sent.
查看>>
2017年,这一次我们不聊技术
查看>>
实现接口创建线程
查看>>
Java对象序列化与反序列化(1)
查看>>
HTML5的表单验证实例
查看>>
JavaScript入门笔记:全选功能的实现
查看>>